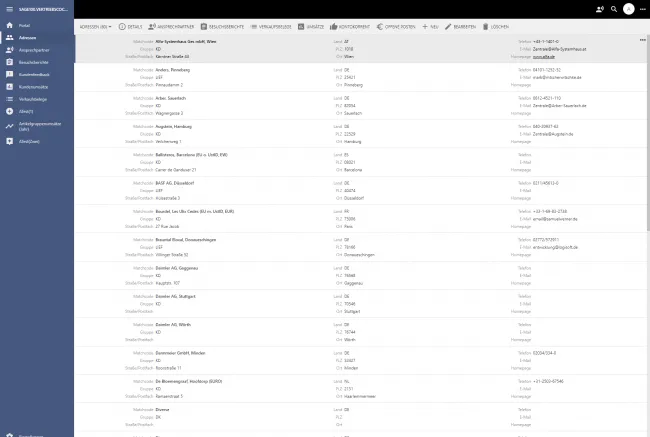
Als Beispiel wird hier das Vertriebscockpit 365 aufgeführt (Abbildung 1).

Abbildung 1: Das Vertriebscockpit 365 als Beispiel für die Benutzeroberfläche von einer App.
Die Benutzeroberfläche (Abbildung 1) besteht aus dem linken blauen Navigationsmenü, der oberen schwarzen Menüleiste und dem mittleren Hauptbereich.
Hinweis: Der AppBuilder und das Portal setzen auf der gleichen Benutzeroberfläche wie die Apps auf, daher ist die Darstellung ähnlich und ein Teil der Funktionalität ist auch in diesen Komponenten zu finden.
1 Linkes Navigationsmenü
Über das Hamburgermenü oben links (drei horizontale Striche) kann das linke Navigationsmenü ein- und ausgeklappt werden (Tastatur-Shortcut F10). Diese Funktionalität ist vor allem in der mobilen Ansicht wichtig, dort wird das Navigationsmenü standardmäßig nicht angezeigt.
An erster Stelle wird immer der Link zu dem Portal aufgeführt (Symbol: Haus). Das Portal ist der zentrale Punkt von dem aus auf alle Apps zugegriffen werden kann (siehe Portal). Eine Ebene unter den Apps werden die Menüeinträge der Elemente angezeigt.
Hinweis: Eine App besteht aus mehreren Elementen und die Elemente bestehen wiederrum aus mindestens einer Liste welche wiederrum Menüeinträge enthalten kann. Und diese Listen können (müssen nicht) in dem Navigationsmenü über die Menüeinträge angezeigt werden. Die Einträge in diesem Navigationsmenü sind auch über das Portal erreichbar und können als Dashlets auf dem Dashboard angezeigt werden. Der Unterschied zu der Anzeige im Portal ist, dass hier nur die zu der App zugehörigen Menüeinträge angezeigt werden. Die Anzeige der Listen im linken Navigationsmenü kann nur über den AppBuilder beeinflusst werden. Dort kann im Assistent des AppBuilders im Tab Menü bestimmt werden ob ein Menüeintrag für die Liste im Navigationsmenü erscheint und welches Symbol für die Liste verwendet wird.
2 Obere Menüleiste
Abbildung 2: Obere schwarze Menüleiste
Die Anzahl der Symbole die in der oberen Menüleiste angezeigt werden (Abbildung 2) können sich je nach Displaygröße unterscheiden. In Abbildung 2 sind über die Symbole das Customer Voice die Suche und das Benutzerkonto erreichbar.
2.1 Suche
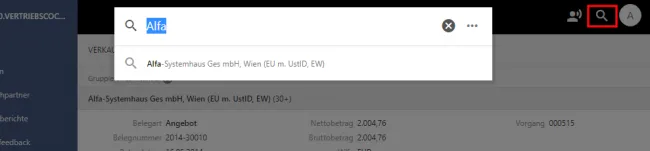
Über das Symbol Lupe (oben rechts in Abbildung 12) kann die Schnellsuche aufgerufen werden. Nach einer Eingabe und der Bestätigung der Eingabe durch die Taste Enter, werden alle Spalten der aktuelle Datenansicht nach diesem Suchbegriff durchsucht und anschließend angezeigt.
Abbildung 12: Einfache Suche aufrufen
Über das Kontextmenü der Schnellsuche (drei Punkte rechts neben der Eingabe für die Suche in Abbildung 12) kann eine erweiterte Suche aufgerufen werden (Siehe Abbildung 13).
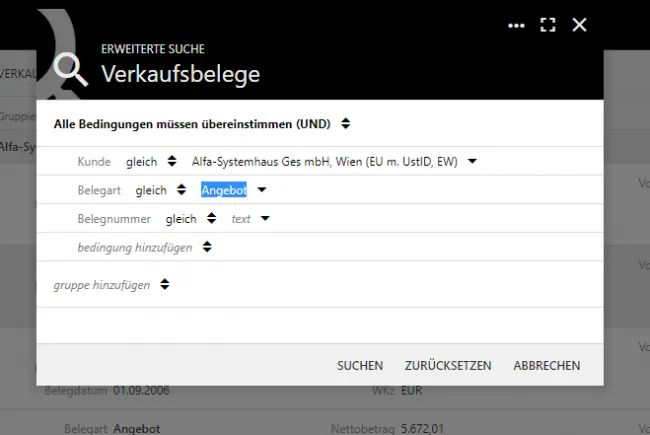
Abbildung 13: Erweiterte Suche
Über die erweiterte Suche können komplexe Suchabfragen erstellt werden. Falls ein Bedingungsblock nicht ausreicht können über "Gruppe hinzufügen" weitere Bedingungsblöcke hinzugefügt werden. Um zur Schnellsuche zurückzukehren kann über das Kontextmenü (Drei Punkte im Suchen-Dialog) die Schnellsuche ausgewählt werden.
2.2 Funktionsmenü
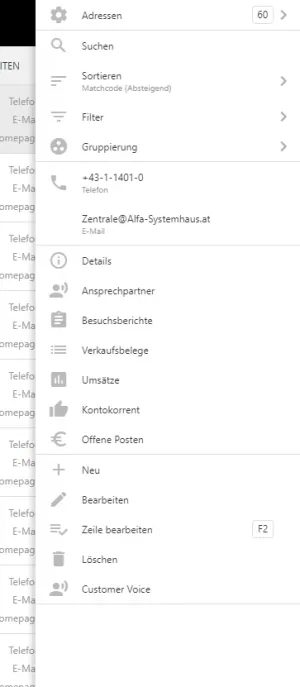
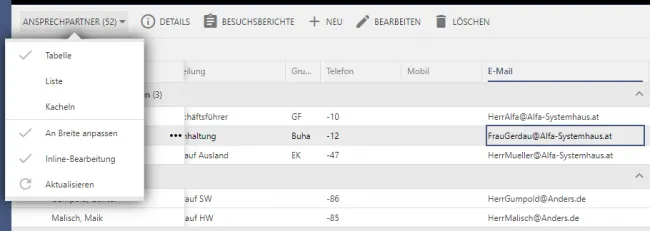
Das Funktionsmenü wird durch einen Klick auf die drei horizontalen Punkte auf der rechten Seite sichtbar. Das so aufgerufene Funktionsmenü hat mehrere feine horizontale Striche, welche die Funktionalität in mehrere Bereiche gruppieren (Abbildung 3). Im Folgenden wird auf diese unterschiedlichen Gruppierungen eingegangen.

Abbildung 3: Funktionsmenü der oberen schwarzen Menüleiste einer App
Im ersten Teil der Gruppierung wird die Bezeichnung der Liste sowie die Anzahl der Einträge in dieser Liste angezeigt. Wird dieser Eintrag ausgewählt können dort verschiedene Einstellungen der Liste vorgenommen werden, wie das Layout (Tabelle, Liste, Kacheln, Karte, Kalender, Diagramme) und das Aktivieren des Inline-Editieren. Zudem kann dort das Aktualisieren der Liste manuell angestoßen werden. Diese Funktionalität im ersten Teil der Gruppierung ist auch direkt im Hauptbereich aufrufbar (siehe nächster Abschnitt).
Im zweiten Teilbereich stehen Funktionen zur Sortierung, Filterung und Gruppierung zur Verfügung.
Im dritten Abschnitt werden spezielle Links aufgeführt wie z.B. das Öffnen eines Mail-Programms über eine angegebene E-Mail Adresse oder das Öffnen der Telefon-App über einen angegebene Telefonnummer.
Im vierten Abschnitt werden die Formulare der Liste aufgeführt. Diese Formulare sind auch im oberen Bereich der Hauptansicht zu finden. Weiteren Informationen zu Formularen einer Liste sind in dem Lexikon Eintrag AppBuilder Assistent/Formulare aufgeführt.
Im letzten Abschnitt wird Funktionalität aufgeführt, welche im Kontext eines Datensatzes (z.B. eine ausgewählte Zeile in der Tabellenansicht) ausgeführt wird. Der Unterschied zwischen der Funktionalität Bearbeiten und Zeile bearbeiten besteht darin, dass Zeile bearbeiten ein Inline-Editieren innerhalb der Ansicht ermöglicht, während die Option Bearbeiten ein Formular öffnet.
3 Mittlerer Hauptbereich
Die Darstellung des mittleren Hauptbereichs ist von der gewählten Ansicht abhängig. Wann welche Ansicht die beste Benutzererfahrung bietet und welche Ansicht gewählt werden muss, um eine bestimmte Funktionalität zu erhalten, wird in den nächsten Abschnitte beschrieben. Über diese Funktionsleiste in Abbildung 4 kann über das Dropdownmenü links die Ansicht ausgewählt werden.
Hinweis: Für mobile Endgeräte mit einem kleinen Bildschirm wird anstatt der Tabellenansicht immer die Listenansicht geladen, unabhängig von den Einstellungen im AppBuilder.
![]()
Abbildung 4: Funktionsleiste Hauptbereich
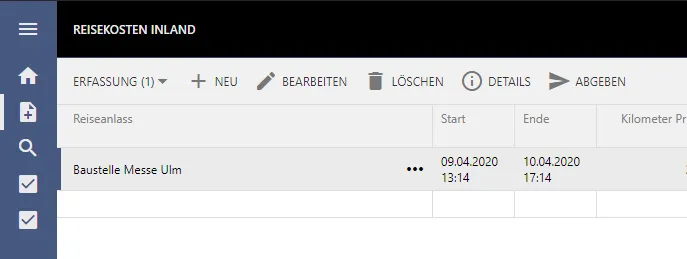
Bei jeder Ansicht ist die obere graue Funktionsleiste vorhanden (Abbildung 4). Neben der Anzahl der Datensätze ganz links werden rechts davon alle zu dieser Liste erstellten Formulare angezeigt. Zudem werden die Funktionen Neu, Bearbeiten und Löschen angezeigt, falls diese Aktionen über den AppBuilder freigeschaltet wurden.
3.1 Tabellenansicht
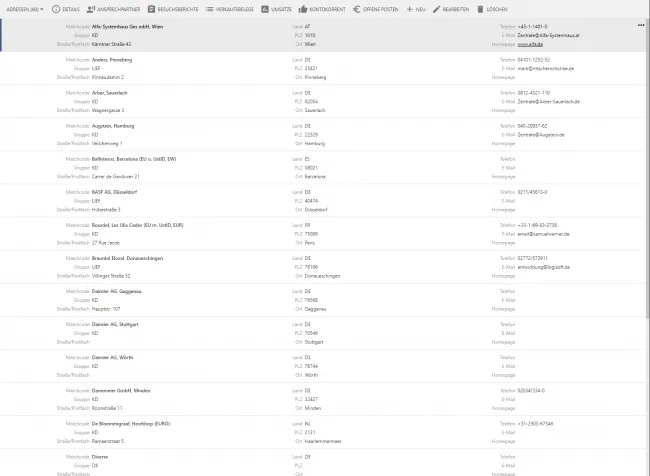
Die Tabellenansicht zeigt pro Zeile eine Datensatz an (Abbildung 5). Können nicht alle Datensätze in einer Ansicht dargestellt werden, können weitere Datensätze über das vertikale Scrollen nachgeladen werden.

Abbildung 5: Ansicht Tabellen im Hauptbereich einer App

Abbildung 6: Kontextmenü Tabellenspalte
Die Tabellenansicht besitzt über jeder Spalte eine Spaltenüberschrift, welche über einen linken Mausklick zusätzliche Optionen bietet (Abbildung 6). Dort können folgende Einstellungen vorgenommen werden:
| Sortierung festlegen (Absteigend/Aufsteigend) | Tabellensortierung über die ausgewählte Spalte. Soll über mehrere Spalten sortiert werden, kann das über das Kontextmenüs der oberen schwarzen Menüleiste geschehen. |
| Gruppierung festlegen | Tabellengruppierung über die ausgewählte Spalte. Dabei werden die Einträge der Tabelle mit dem gleichen Eintrag in dieser Spalte gruppiert. Die Spalte, welche die Gruppierung initiiert, existiert dann nicht mehr als Spalte innerhalb der Tabelle, sondern wird dann als Gruppierungsüberschrift aufgeführt. |
| Fixiert | Spalten können fixiert werden, falls die Tabelle mehr Daten hält als horizontal dargestellt werden können. Bei einem horizontalen Scrollen bleiben die so fixierten Spalten stehen. Es kann immer nur eine Spalte fixiert werden und alle Spalten links von der ausgewählten Spalte werden ebenfalls fixiert. |
| Filter | Über den Spalten-Filter kann anhand von Kriterien bestimmt werden welche Daten in der Tabelle angezeigt werden. Unterhalb von der Option Filter wird zudem eine Mehrfachauswahl zur Spaltenfilterung angeboten. |
Tabelle 1: Optionen nach Klick auf den Kopfbereich einer Spalte
3.2 Listenansicht
Im Gegensatz zur Tabellenansicht enthalten bei der Listenansicht die Reihen keine Spalten (Abbildung 8). Die Darstellung ohne Spaltenüberschrift spart horizontalen Platz bei der Darstellung eines Datensatzes ein, was sich vor allem bei der mobilen Ansicht bemerkbar macht.
Die Funktionalität, welche bei der Tabelle durch das Kontextmenü der Spaltenüberschrift erreichbar ist, steht bei der Listenansicht nur über die obere schwarze Menüleiste zur Verfügung. Dort kann die Listenansicht sortiert, gruppiert und gefiltert werden. Die Fixierung der Tabellenspalte entfällt, da durch die kompakte Darstellung kein horizontales Scrollen notwendig ist.
3.3 Kachelansicht
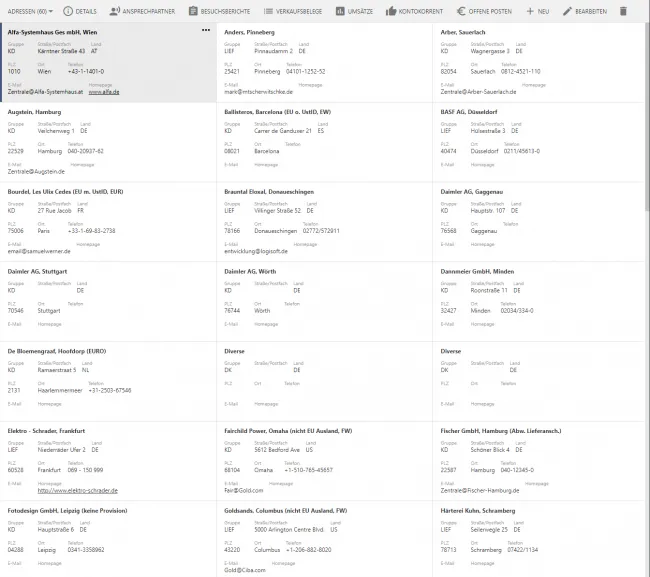
Die Kachelansicht ist eine Abwandlung der Listenansicht. Anstelle von einem Datensatz pro Reihe werden hier durch Kacheln dynamisch, je nach Größe des Fensters, eine unterschiedliche Anzahl an Datensätze pro Reihe dargestellt. Vor allem bei größeren Fenstern wird der Unterschied zu der Listenansicht sehr deutlich (Abbildung 9).
Zusätzlich wird die erste Spalte (damit ist die erste Spalte in der Tabellenansicht gemeint) in der Kachelansicht als Überschrift der jeweiligen Kachel verwendet.
Zudem wird das erste nummerische Feld in der Liste automatisch rechts oben angezeigt (ohne Label).
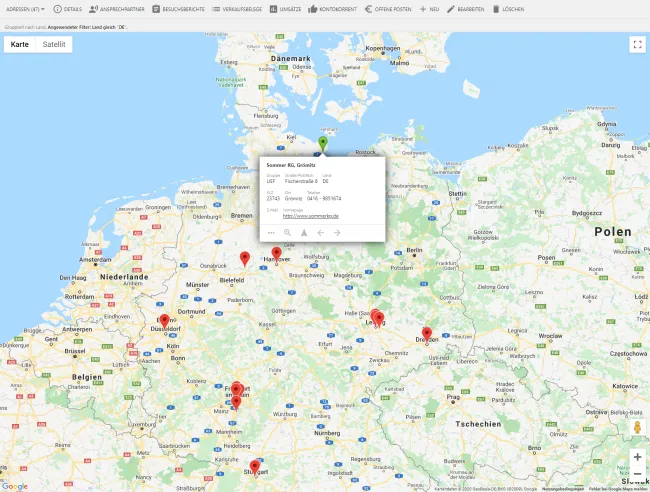
3.4 Kartenansicht
Bei der Kartenansicht werden die Datensätze über Funktionen mit einer Google Maps Karte verbunden. Über die Angaben Straße, Land, Postleitzahl und Ort kann der Datensatz auf einer Landkarte dargestellt werden. Durch einen Klick auf den Marker, welcher auf der Karte angezeigt wird, wird der jeweilige Datensatz dargestellt (Abbildung 10).
Über den Dialog, der in Abbildung 10 zu sehen ist, kann zusätzlich die Navigation in einem weiteren Tab geöffnet werden. Dazu muss der Button mit dem Navigations-Symbol im unteren Bereich des Dialoges angeklickt werden. Anschließend kann in einem weiteren Tab der Startpunkt für die Navigation angegeben werden.
Hinweis: Die Darstellung der Kartenansicht erfordert zusätzliche Einstellungen im AppBuilder. Dazu werden im Assistenten des AppBuilders die notwendigen Felder mit einer Funktion belegt. Siehe AppBuilder -> Assistent/Listen -> Tabelle Listenfelder -> Funktion
3.5 Kalenderansicht
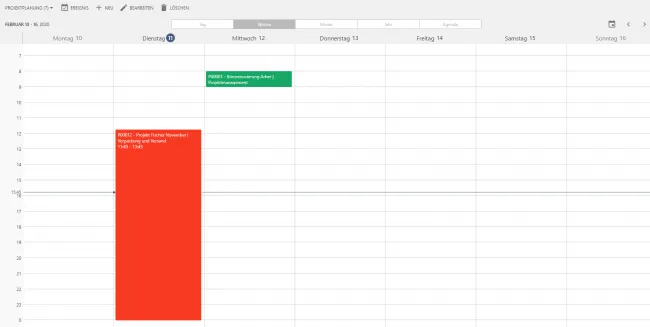
Bei der Kalenderansicht werden die Datensätze über Funktionen mit dem Kalender verbunden. Über die Angaben Kalender.Startdatum, Kalender.Enddatum, Kalender.Text, Kalender.Farbe kann der Datensatz in dem Kalender dargestellt werden (Abbildung 11).
Hinweise: Die Darstellung der Kalenderansicht erfordert zusätzliche Einstellungen im AppBuilder. Dazu werden im Assistenten des AppBuilders die notwendigen Felder mit einem Tag versehen. Siehe AppBuilder -> Assistent/Listen -> Tabelle Listenfelder -> Tag. Einträge mit der gleichen Bezeichnung in dem Feld Kalender.Farbe erhalten eine zufällige aber gleiche Farbe im Kalender. Individuelle Farben pro Bezeichnung sind nicht möglich

Abbildung 11: Ansicht Kalender
Über die Register oberhalb des Kalenders kann zwischen verschiedenen Kalender-Ansichten gewechselt werden. Über das Kalender-Symbol rechts neben den Registern wird auf das aktuelle Datum in der jeweiligen Kalender-Ansicht gewechselt. Die jeweiligen Kalendereinträge können via Drag&Drop auf auf eine neue Position gezogen werden.
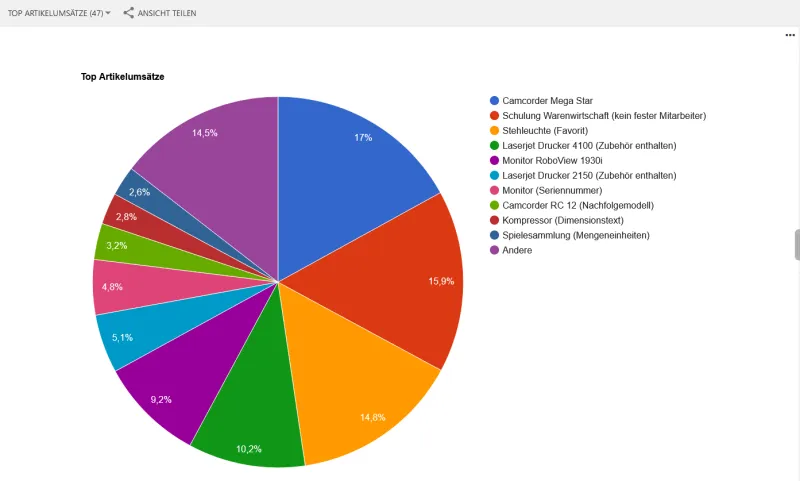
4 Diagrammansicht
Diagramme sind Anschaulich und die Aussagen von Diagrammen erschließen sich meist leichter und schneller. Die Diagrammansicht unterstützt viele Endbenutzerfunktionen wie Sortierung und adaptive Filterung.
Abbildung 11: Ansicht Diagramm
5 Formulare
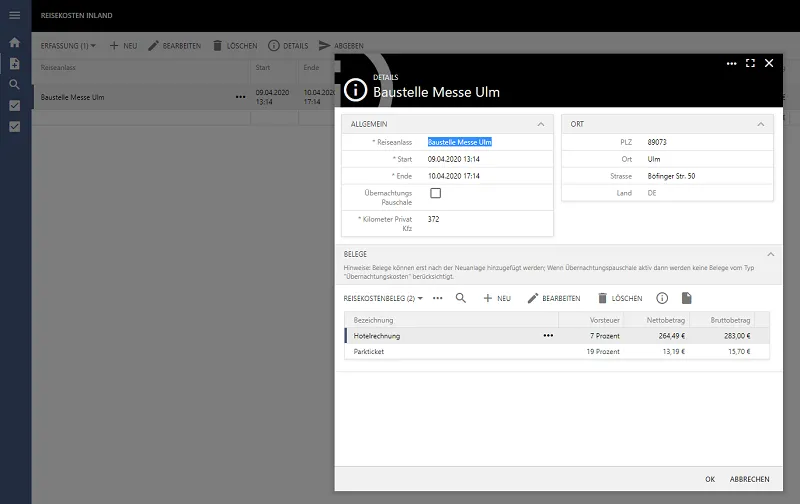
Ein Formular wird im Kontext eines Datensatzes geöffnet, das Formular wird dann als modaler Dialog über einer Liste dargestellt (Abbildung 12a).
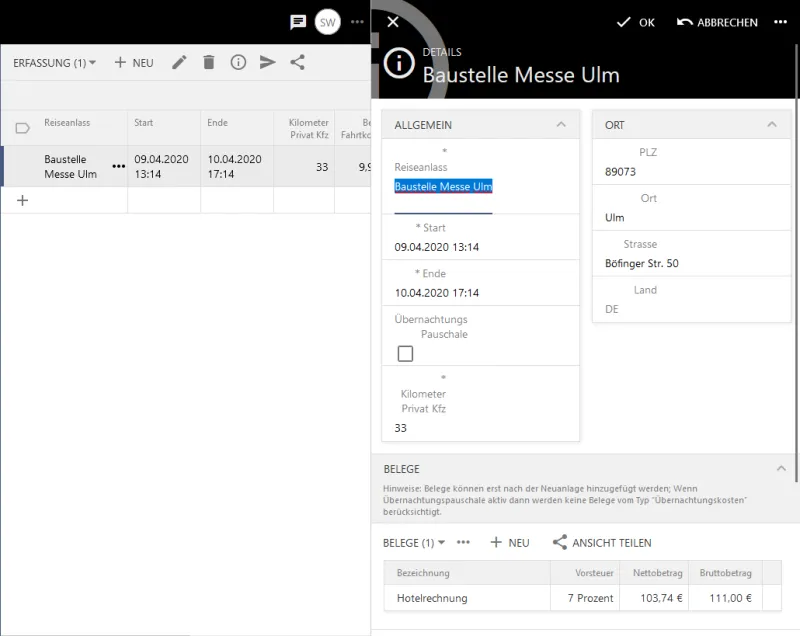
Alternativ kann ein Formular, anstatt in einem Dialog, auch in einem Lesebereich angezeigt werden (Abbildung 12b).
Abbildung 12a: Geöffnetes Formular im modalen Dialog über einer Liste
Abbildung 12b: Geöffnetes Formular im Lesebereich neben einer Liste
Es existieren zwei Typen von Formularen: Das Standard-Formular und das benutzerdefinierte Formular.
Die Aktion "Details" des Standard-Formulars ist immer vorhanden. Hat der Benutzer zusätzliche Berechtigungen werden entsprechend der Berechtigung dem Benutzer die Aktionen "Bearbeiten", "Löschen" und "Neu" in der Funktionsleiste angezeigt (Abbildung 13). Hinweis: Der Name "Details" kann abweichen, wenn das Standard-Formular über den AppBuilder umbenannt wurde.
Abbildung 13: Aktionen des Standard-Formulars
Das benutzerdefinierte Formular kann über den App-Builder angelegt werden und wird in der App in der Funktionsleiste mit dem Formularnamen aufgeführt. Über den App-Builder kann definiert werden ob das Formular im Bearbeitungsmodus oder im Ansichtsmodus aufgerufen wird. Des weiteren können einem benutzerdefinierten Formular zusätzliche benutzerdefinierte Aktionen hinzugefügt werden (SQL, Datei öffnen, Link öffnen).
6 Spezielle Funktionalität
6.1 Aggregate
Wird über den AppBuilder eine Aggregatfunktion für eine Liste aktiviert, werden am unteren Rand die Aggregate der entsprechenden Spalte angezeigt (Anzahl, Min, Max, Summe, Durchschnitt).
Zudem werden in der Tabellenansicht, bei aktivierter Gruppierung, Zwischenaggregate dargestellt.
6.2 Vorfilter (Suche beim Starten)
Ist über den AppBuilder die Option "Suche beim Starten" für die Liste aktiviert, wird die erweiterte Suche vor dem Laden der Liste einer App angezeigt.
6.3 Inline-Editieren
Das Inline-Editieren von Datensätzen kann über den AppBuilder aktiviert werden. Anschließend können die Felder innerhalb einer Liste bearbeitet werden (Abbildung 14). Das Inline-Editieren bietet eine Alternative zu dem Bearbeiten der Datensätze über ein Formular.

Abbildung 14: Inline-Editing aktivieren
Anschließend kann über einen Doppel-Klick auf das entsprechende Feld oder die das Drücken der Taste F2 das Inline-Editing aktiviert werden (Abbildung 15). Um das Inline-Editieren zu beenden kann das Editieren durch das Drücken der Taste ESC abgebrochen werden.

Abbildung 15: Inline-Editing von Zeilen in einer Liste
6.4 Dateien
Über eine App können Dateien bis zu 64 MB hochgeladen werden. Auf Bildern kann mit virtuellen Stiften und Textmarkern gearbeitet werden. Die einzelnen Schritte können Rückgängig gemacht oder wiederhergestellt werden. Die Zeichnungen/Textmarkierungen können zudem ausradiert oder verwischt werden.
Voraussetzung für den Datei-Upload ist die Anbindungen eines externen Dateispeichers und das Hinzufügen eines speziellen Dateispeicherfeldes zu der App über den AppBuilder.
Weitere Informationen zu dem Dateispeicher finden Sie in dem Lexikon unter dem Thema Dateispeicher.
6.5 Teilen von Datensätzen und Ansichten über den Chat
Benutzer in der Rolle Chat.Active können Links zu Datensätzen und Ansichten untereinander teilen. Hinweis: Benutzer können nur mit entsprechender Berechtigung über die Rollen/Parameter die geteilte Ansicht oder die geteilte Reihe öffnen. Beim Teilen einer Ansicht wird der gesetzte Filter übernommen (Daher wird auch der Begriff Ansicht anstatt Liste verwendet).
6.6 Teilen/Freigabe per E-Mail und Link
Über den AppBuilder kann eine Aktion "Teilen per E-Mail" und "Teilen per Link" hinterlegt werden. Wird die Aktion "Teilen per E-Mail" auf einem Datensatz ausgeführt, wird ein Freigabe-Link an die angegebene E-Mail Adresse versendet. Bei der Aktion "Teilen per Link" wird der Link direkt angezeigt und kann über die Zwischenablage weitergegeben werden. Der Empfänger des Links hat anschließend über den festgelegten Zeitraum Zugriff auf den Datensatz. Optional kann der Zugriff über den Link mit einer Sicherheitsabfrage geschützt werden. Weitere Informationen zu der Aktion und dessen Einstellmöglichkeiten finden Sie in dem Lexikon-Eintrag AppBuilder/Teilen per E-Mail.
6.7 Tastatur-Shortcuts
- Suche (Ctrl+F)
- Inline-Editieren (F2/Esc)
- Navigationsmenü ein-/ausblenden (F10)
- Funktionsmenü ein-/ausblenden (Shift+F10)
- Formular schließen, Suche beenden (Esc)
Tastaturkürzel für Inline-Editieren
- Pfeiltasten: Navigation zwischen Spalten und Zeilen
- Return: Wechsel auf nächste Zeile
- F2: Editiermodus aktivieren
- ESC: Editiermodus beenden
6.8 Sprache
Über das linke Seitenmenü ist als letzter Menüeintrag der Punkt "Einstellungen" zu finden. Dort kann zwischen 9 verschiedenen Sprachen ausgewählt werden und zudem eine automatische Erkennung der Sprache aktiviert werden.
Hinweis: Die jeweilige Übersetzung muss für die App vorhanden sein. Die Übersetzung wird händisch oder automatisch über den AppBuilder -> Apps -> Übersetzung eingetragen.
6.9 Farbakzente / Theming (Hell/Dunkel)
Über das linke Seitenmenü ist als letzter Menüeintrag der Punkt "Einstellungen" zu finden. Dort kann zwischen 15 verschiedenen Farbakzenten und dem Theming Hell/Dunkel ausgewählt werden.
Hinweis: Damit der Benutzer diese Optionen auswählen kann, muss über den AppBuilder -> Design -> Theme auswählbar, aktiviert sein.
6.10 Anzeigedichte
Über das linke Seitenmenü ist als letzter Menüeintrag der Punkt "Einstellungen" zu finden. Dort kann zwischen 4 verschiedenen Anzeigedichten ausgewählt werden.
6.11 Endgeräte
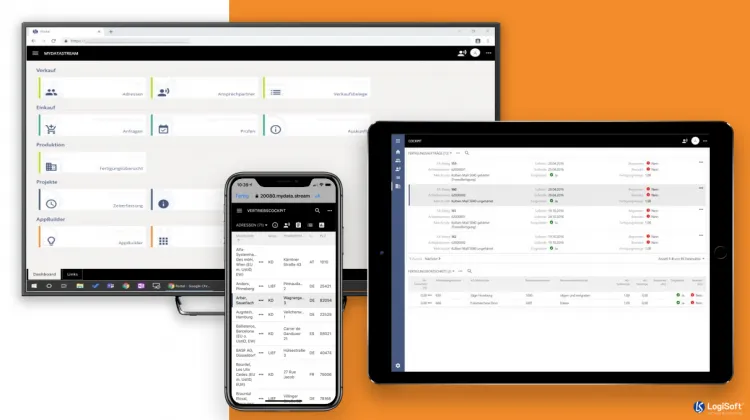
Die Benutzeroberfläche von mydatastream passt sich automatisch dem jeweiligen Endgerät an (Abbildung 16).

Abbildung 16: Darstellung von mydatastream auf verschiedenen Endgeräten