1 Diagrammtypen
Über die Tags eines Listenfeldes kann eine Liste so konfiguriert werden, dass eine Liste als Diagramm dargestellt wird.
In diesem Lexikon-Eintrag sind zu den verschiedenen Diagrammtypen einfache Beispiele aufgeführt, des weitern befinden sich in der Basic-App "Chefübersicht" Diagramme und können dort über den AppBuilder studiert werden.
Zu den einzelnen Diagrammtypen sind teils zusätzliche Konfigurationen möglich, welche hier nicht vollständig aufgeführt werden. Beispielsweise kann für ein Linien-Diagramm eine Krümmung aktiviert werden. Bitte entnehmen Sie die zusätzlichen Konfigurationsmöglichkeiten dem Lexikon-Artikel "Tags" im Abschnitt Diagramme.
1.1 Balken
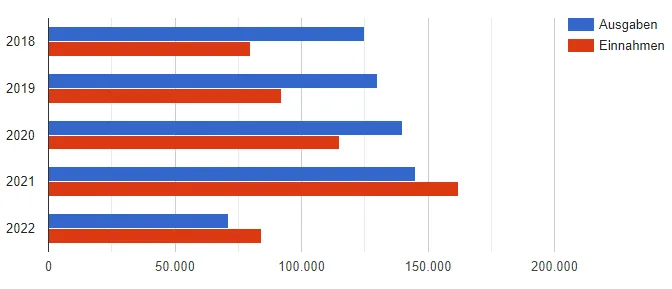
Abbildung: Balkendiagramm
Der Diagrammtyp "Balken" stellt horizontale Balken für jede Datenzeile dar.
1.1.1 Datenstruktur
| Schlüsselwort | Datentyp Wert | Bedeutung |
|---|---|---|
| ReihenGruppierung1 | String (diskret) oder Nummer, Datum (kontinuierlich) |
Gruppenbeschriftung Y-Achse (Y-Achse ist für Balken ein Sonderfall, sonst immer X-Achse für Reihen) |
| Spalte1 | Nummer | Balken 1 Werte in dieser Gruppe |
| SpalteN | Nummer | Balken N Werte in dieser Gruppe |
| SpaltenGruppierung1 | Nummer | Alternative zu Spalte 1-N. Die Gruppen werden automatisch über die Werte des Listenfeldes gebildet. |
Tabelle: Datenstruktur des Balken Diagramms
1.1.2 Beispiel
Um ein Balkendiagramm zu verwenden, fügen Sie das Schlüsselwort "Balken" zu einem Listenfeld-Tag "DiagrammX" hinzu und stellen Sie sicher, dass es durch Bindestriche (-) getrennt ist.
Wird für ein Listenfeld eine Spalte angegeben, dann erscheint für jede Gruppierung ein zusätzlicher Balken.
| Spaltenname Datenbank | Datentyp Datenbank | Tag in Listenfeld |
|---|---|---|
| Jahr | datetime | Diagramm1-ReihenGruppierung1-Balken-Jahr |
| Ausgaben | decimal(18, 4) | Diagramm1-Spalte1-Summe |
| Einnahmen | decimal(18, 4) | Diagramm1-Spalte2-Summe |
| ID (auto increment) | int |
Tabelle: Beispiel Balken Diagramm
Zusätzlich im AppBuilder Assistent / Listen die Liste bearbeiten und als Layout "Diagramm" auswählen.
1.2 BalkenGestapelt
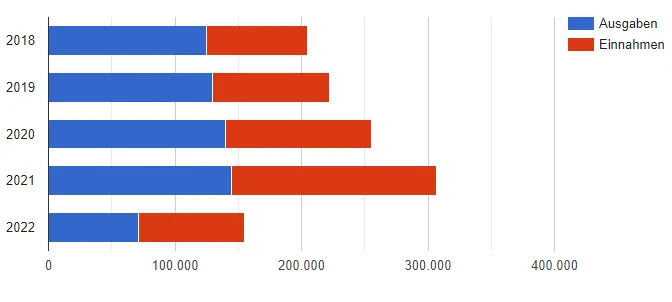
Abbildung: Balkendiagramm gestapelt
Wird, wie in im Abschnitt "Balken" beschrieben, eine Spalte angegeben, und der Diagrammtyp "BalkenGestapelt" anstatt "Balken" verwendet, werden die Balken gestapelt, und nicht untereinander angezeigt.
1.2.1 Datenstruktur
| Schlüsselwort | Datentyp Wert | Bedeutung |
|---|---|---|
| ReihenGruppierung1 | String (diskret) oder Nummer, Datum (kontinuierlich) |
Gruppenbeschriftung Y-Achse (Y-Achse ist für Balken ein Sonderfall, sonst immer X-Achse für Reihen) |
| Spalte1 | Nummer | Balken 1 Werte in dieser Gruppe |
| SpalteN | Nummer | Balken N Werte in dieser Gruppe |
| SpaltenGruppierung1 | Nummer | Alternative zu Spalte 1-N. Die Gruppen werden automatisch über die Werte des Listenfeldes gebildet. |
Tabelle: Datenstruktur des Balken Diagramm gestapelt
1.2.2 Beispiel
| Spaltenname Datenbank | Datentyp Datenbank | Tag in Listenfeld |
|---|---|---|
| Jahr | datetime | Diagramm1-ReihenGruppierung1-BalkenGestapelt-Jahr |
| Ausgaben | decimal(18, 4) | Diagramm1-Spalte1-Summe |
| Einnahmen | decimal(18, 4) | Diagramm1-Spalte2-Summe |
| ID (auto increment) | int |
Tabelle: Beispiel Balken Diagramm gestapelt
Zusätzlich im AppBuilder Assistent / Listen die Liste bearbeiten und als Layout "Diagramm" auswählen.
1.3 Candlestick
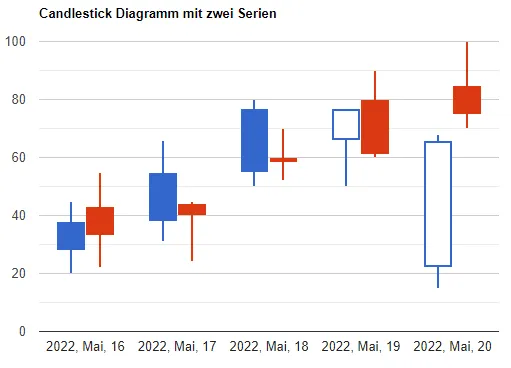
Abbildung: Candlestick-Diagramm
Ein Candlestick-Diagramm wird verwendet, um einen Eröffnungs- und einen Schlusswert zu zeigen, die über eine Gesamtabweichung gelegt werden. Candlestick-Diagramme werden häufig zur Darstellung des Verhaltens von Aktienwerten verwendet. In diesem Diagramm werden Positionen, bei denen der Eröffnungswert unter dem Schlusswert liegt (ein Gewinn), als gefüllte Kästchen gezeichnet, während Positionen, bei denen der Eröffnungswert über dem Schlusswert liegt (ein Verlust), als leere Kästchen dargestellt werden.
1.3.1 Datenstruktur
| Schlüsselwort | Datentyp Wert | Bedeutung |
|---|---|---|
| ReihenGruppierung1 | String (diskret) oder Nummer, Datum (kontinuierlich) |
Gruppenbeschriftung der X-Achse. |
| Spalte1 | Nummer | Zahl, die den Tiefst-/Minimalwert dieser Markierung angibt. Dies ist die Basis der Mittellinie der Kerze. Die Spaltenbezeichnung wird als Serienbezeichnung in der Legende verwendet (während die Bezeichnungen der anderen Spalten ignoriert werden). |
| Spalte2 | Nummer | Zahl, die den Eröffnungs-/Anfangswert dieser Markierung angibt. Dies ist ein vertikaler Rand der Kerze. Ist der Wert kleiner als der Wert in Spalte 3, wird die Kerze gefüllt, andernfalls ist sie hohl. |
| Spalte3 | Nummer | Zahl, die den Schluss-/Endwert dieser Markierung angibt. Dies ist der zweite vertikale Rand der Kerze. Ist der Wert kleiner als der Wert in Spalte 2, wird die Kerze ausgehöhlt; andernfalls wird sie gefüllt. |
| Spalte4 | Nummer | Zahl, die den Höchst-/Maximalwert dieser Markierung angibt. Dies ist der obere Rand der Mittellinie der Kerze. |
| SpalteN+4 | Nummer | Eine weitere Serie (Siehe Spalte 1 bis 4) |
Tabelle: Datenstruktur des Candlestick Diagramms
1.3.2 Beispiel
Um ein Candlestick Diagramm zu verwenden, fügen Sie das Schlüsselwort "Candlestick" zu einem Listenfeld-Tag "DiagrammX" hinzu und stellen Sie sicher, dass es durch Bindestriche (-) getrennt ist. Fügen Sie zudem zu Listenfeldern ReihenGruppierung1 und die Spalte 1-4 hinzu
| Spaltenname Datenbank | Datentyp Datenbank | Tag für Listenfeld |
|---|---|---|
| ID (auto increment) | int | |
| Datum | datetime | Diagramm1-Candlestick-ReihenGruppierung1-Datum Diagramm1-Titel:'Candlestick Diagramm mit zwei Serien' |
| Minimalwert | int | Diagramm1-Spalte1-Summe |
| Anfangswert | int | Diagramm1-Spalte2-Summe |
| Endwert | int | Diagramm1-Spalte3-Summe |
| Maximalwert | int | Diagramm1-Spalte4-Summe |
| Minimalwert2 | int | Diagramm1-Spalte5-Summe |
| Anfangswert2 | int | Diagramm1-Spalte6-Summe |
| Endwert2 | int | Diagramm1-Spalte7-Summe |
| Maximalwert2 | int | Diagramm1-Spalte8-Summe |
Tabelle: Beispiel Candlestick Diagramm
Zusätzlich im AppBuilder Assistent / Listen die Liste bearbeiten und als Layout "Diagramm" auswählen.
1.4 Donut
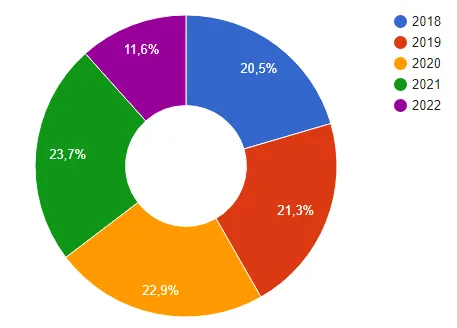
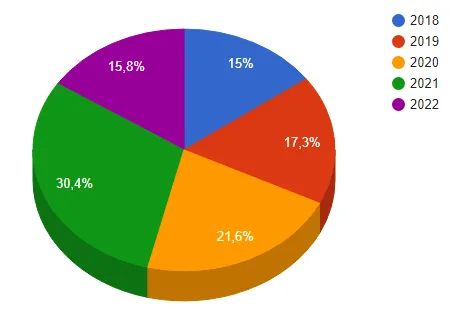
Abbildung: Donutdiagramm
Dieselbe Art von Inhalt, die Sie für ein Kuchendiagramm verwenden, kann auch für ein Donut-Diagramm verwendet werden. Bei Donut-Diagrammen kann dabei der Unterschied der Bogenlängen besser verdeutlicht werden.
1.4.1 Datenstruktur
| Schlüsselwort | Datentyp Wert | Bedeutung |
|---|---|---|
| ReihenGruppierung1 | String | Gruppenbeschriftung Scheiben |
| Spalte1 | Nummer | Scheibe 1 Werte |
| SpalteN | Nummer | Scheibe N Werte |
| SpaltenGruppierung1 | Nummer | Alternative zu Spalte 1-N, die Gruppe wird automatisch über die Werte des Listenfeldes gebildet. |
Tabelle: Datenstruktur des Donut Diagramms
1.4.2 Beispiel
Um ein Donutdiagramm zu verwenden, fügen Sie das Schlüsselwort "Donut" zu einem Listenfeld-Tag "DiagrammX" hinzu und stellen Sie sicher, dass es durch Bindestriche (-) getrennt ist. Fügen Sie zudem zu einem Listenfeldern ReihenGruppierung1 und Spalte1 hinzu
| Spaltenname Datenbank | Datentyp Datenbank | Tag in Listenfeld |
|---|---|---|
| Jahr | datetime | Diagramm1-ReihenGruppierung1-Donut-Jahr |
| Ausgaben | decimal(18, 4) | Diagramm1-Spalte1-Summe |
| ID (auto increment) | int |
Tabelle: Beispiel Candlestick Diagramm
Zusätzlich im AppBuilder Assistent / Listen die Liste bearbeiten und als Layout "Diagramm" auswählen.
1.5 Flaeche
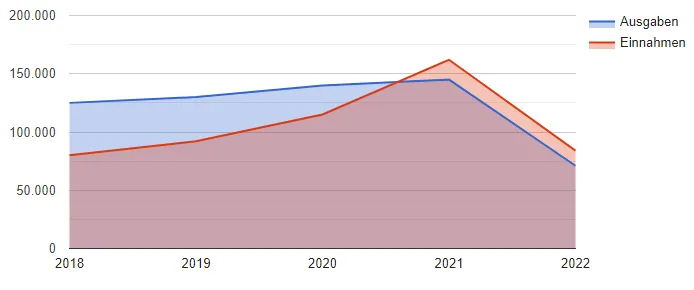
Abbildung: Flächendiagramm
Der Diagrammtyp "Flaeche" ist beispielsweise nützlich, um die Veränderung eines Wertes im Laufe der Zeit darzustellen.
1.5.1 Datenstruktur
| Schlüsselwert | Datentyp Wert | Bedeutung |
|---|---|---|
| ReihenGruppierung1 | String (diskret) oder Nummer, Datum (kontinuierlich) |
Gruppenbeschriftung der X-Achse. |
| Spalte1 | Nummer | Linie 1 Werte |
| SpalteN | Nummer | Linie N Werte |
| SpaltenGruppierung1 | Nummer | Alternative zu Spalte1-N, die Gruppen werden automatisch über die Werte des Listenfeldes gebildet. |
Tabelle: Datenstruktur des Flächen Diagramms
1.5.2 Beispiel
Um den Diagrammtyp "Flaeche" zu verwenden, fügen Sie das Schlüsselwort "Flaeche" zu einem Listenfeld-Tag "DiagrammX" hinzu und stellen Sie sicher, dass es durch Bindestriche (-) getrennt ist. Fügen Sie zudem zu einem Listenfeldern ReihenGruppierung1 und Spalte1 hinzu.
| Spaltenname Datenbank | Datentyp Datenbank | Tag in Listenfeld |
|---|---|---|
| Jahr | datetime | Diagramm1-ReihenGruppierung1-Flaeche-Jahr |
| Ausgaben | decimal(18, 4) | Diagramm1-Spalte1-Summe |
| Einnahmen | decimal(18, 4) | Diagramm1-Spalte2-Summe |
| ID (auto increment) | int |
Tabelle: Beispiel Flächen-Diagramm
Zusätzlich im AppBuilder Assistent / Listen die Liste bearbeiten und als Layout "Diagramm" auswählen.
1.6 FlaecheGestapelt
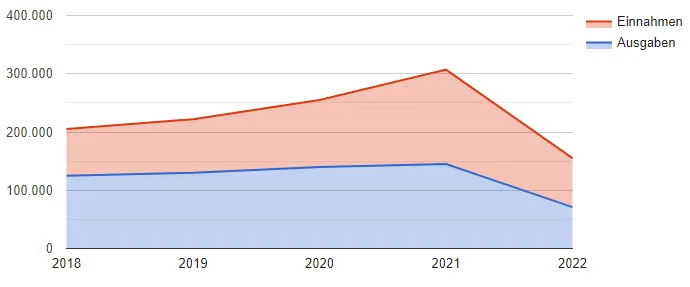
Abbildung: Flächendiagramm gestapelt
Wird, wie in im Abschnitt "Flaeche" beschrieben, eine Spalte oder mehrere Werte angegeben, und der Diagrammtyp "FlaecheGestapelt" anstatt "Flaeche" verwendet, werden die Flächen gestapelt angezeigt.
1.6.1 Datenstruktur
| Schlüsselwert | Datentyp Wert | Bedeutung |
|---|---|---|
| ReihenGruppierung1 | String (diskret) oder Nummer, Datum (kontinuierlich) |
Gruppenbeschriftung der X-Achse. |
| Spalte1 | Nummer | Linie 1 Werte |
| SpalteN | Nummer | Linie N Werte |
| SpaltenGruppierung1 | Nummer | Alternative zu Spalte1-N, die Gruppen werden automatisch über die Werte des Listenfeldes gebildet. |
Tabelle: Datenstruktur Flächendiagramm gestapelt
1.6.2 Beispiel
Um den Diagrammtyp "FlaecheGestapelt" zu verwenden, fügen Sie das Schlüsselwort "FlaecheGestapelt" zu einem Listenfeld-Tag "DiagrammX" hinzu und stellen Sie sicher, dass es durch Bindestriche (-) getrennt ist. Fügen Sie zudem zu einem Listenfeldern ReihenGruppierung1 und Spalte1 hinzu.
| Spaltenname Datenbank | Datentyp Datenbank | Tag in Listenfeld |
|---|---|---|
| Jahr | datetime | Diagramm1-ReihenGruppierung1-FlaecheGestapelt-Jahr |
| Ausgaben | decimal(18, 4) | Diagramm1-Spalte1-Summe |
| Einnahmen | decimal(18, 4) | Diagramm1-Spalte2-Summe |
| ID (auto increment) | int |
Tabelle: Beispiel Flächen Diagramm gestapelt
Zusätzlich im AppBuilder Assistent / Listen die Liste bearbeiten und als Layout "Diagramm" auswählen.
1.7 Geo
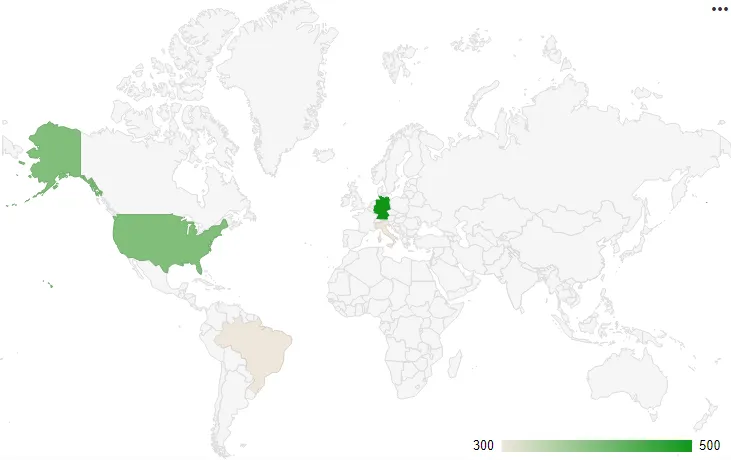
Abbildung: Geo-Diagramm
Der Diagrammtyp "Geo" stellt eine Karte der Erde dar. Jeder Wert ist ein Land, eine Region oder eine Stadt mit einer dazugehörigen Zahl. Das Land kann in unterschiedlichen Sprachen angegeben werden z.B: "Germany". Google Maps parst den Wert automatisch, dazu muss die Google-Maps API im AppBuilder konfiguriert werden. Länder mit größeren Zahlen werden in einem dunkleren Farbton dargestellt. Die Skala für die Werte wird in der unteren rechten Ecke angezeigt.
Zudem ermöglicht das Schlüsselwort "RegionGeo" die Einstellung der Zoomstufe der Karte. Standardmäßig ist die Eigenschaft auf "Welt" eingestellt, um die gesamte Karte anzuzeigen. Der Wert kann auf einen Kontinent mit seinem dreistelligen Code oder ein Land mit dem ISO 3166-1 Alpha-2-Code eingestellt werden.
1.7.1 Datenstruktur
| Schlüsselwert | Datentyp Wert | Bedeutung |
|---|---|---|
| ReihenGruppierung1 | String | Länder Bezeichnung wie z.B. "Deutschland" oder alternativ "Germany". Wird automatisch von der Google-Maps API ausgewertet. |
| Spalte1 | Nummer | Optionaler Farbwert auf einer Skala (Siehe Abbildung Geo-Diagramm). Ohne die Angabe werden alle Länder in der gleichen Farbe dargestellt. |
Tabelle: Datenstruktur Geo-Diagramm
1.7.2 Beispiel
Um den Diagrammtyp "Geo" zu verwenden, fügen Sie das Schlüsselwort "Geo" zu einem Listenfeld Tag "DiagrammX" hinzu und stellen Sie sicher, dass es durch Bindestriche (-) getrennt ist.
Die Bezeichnung der Reihen wird versucht über Google aufzulösen. Weitere Informationen zur Datenpolitik von Google Maps finden Sie in den Nutzungsbedingungen von Google Maps.
| Spaltenname Datenbank | Datentyp Datenbank | Tag in Listenfeld |
|---|---|---|
| Land | varchar(255) | Diagramm1-ReihenGruppierung1-Geo |
| Anzahl | int | Diagramm1-Spalte1-Summe |
| ID (auto increment) | int |
Tabelle: Beispiel Geo-Diagramm
Zusätzlich im AppBuilder Assistent / Listen die Liste bearbeiten und als Layout "Diagramm" auswählen.
1.8 Kuchen
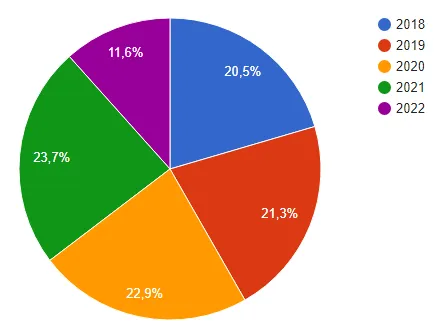
Abbildung: Kuchendiagramm
| Schlüsselwort | Datentyp Wert | Bedeutung |
|---|---|---|
| ReihenGruppierung1 | String, Nummer, Datum | Gruppenbeschriftung Scheiben |
| Spalte1 | Nummer | Scheibe 1 Werte |
| SpalteN | Nummer | Scheibe N Werte |
| SpaltenGruppierung1 | Nummer | Alternative zu Spalte 1-N, die Gruppe wird automatisch über die Werte des Listenfeldes gebildet. |
Tabelle: Datenstruktur des Kuchen Diagramms
1.8.1 Beispiel
| Spaltenname Datenbank | Datentyp Datenbank | Tag in Listenfeld |
|---|---|---|
| Jahr | datetime | Diagramm1-ReihenGruppierung1-Kuchen-Jahr |
| Ausgaben | decimal(18, 4) | Diagramm1-Spalte1-Summe |
| ID (auto increment) | int |
Tabelle: Datenstruktur des Kuchen Diagramms
Zusätzlich im AppBuilder Assistent / Listen die Liste bearbeiten und als Layout "Diagramm" auswählen.
1.9 Kuchen3d
Abbildung: Kuchendiagramm 3D
1.9.1 Datenstruktur
| Schlüsselwort | Datentyp Wert | Bedeutung |
|---|---|---|
| ReihenGruppierung1 | String, Nummer, Datum | Gruppenbeschriftung Scheiben |
| Spalte1 | Nummer | Scheibe 1 Werte |
| SpalteN | Nummer | Scheibe N Werte |
| SpaltenGruppierung1 | Nummer | Alternative zu Spalte 1-N, die Gruppe wird automatisch über die Werte des Listenfeldes gebildet. |
Tabelle: Datenstruktur des Kuchen3D Diagramms
1.9.2 Beispiel
| Spaltenname Datenbank | Datentyp Datenbank | Tag in Listenfeld |
|---|---|---|
| Jahr | datetime | Diagramm1-ReihenGruppierung1-Kuchen3D-Jahr |
| Ausgaben | decimal(18, 4) | Diagramm1-Spalte1-Summe |
| ID (auto increment) | int |
Tabelle: Beispiel Kuchen3D Diagramm
Zusätzlich im AppBuilder Assistent / Listen die Liste bearbeiten und als Layout "Diagramm" auswählen.
1.10 Linien
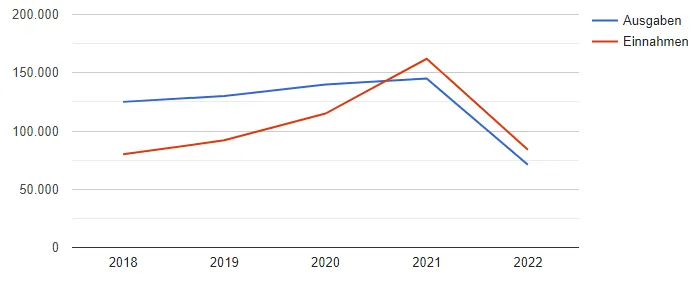
Abbildung: Liniendiagramm
1.10.1 Datenstruktur
| Schlüsselwert | Datentyp Wert | Bedeutung |
|---|---|---|
| ReihenGruppierung1 | String (diskret) oder Nummer, Datum (kontinuierlich) |
Gruppenbeschriftung der X-Achse. |
| Spalte1 | Nummer | Linie 1 Werte |
| SpalteN | Nummer | Linie N Werte |
| SpaltenGruppierung1 | Nummer | Alternative zu Spalte1-N, die Gruppen werden automatisch über die Werte des Listenfeldes gebildet. |
Tabelle: Datenstruktur des Linien-Diagramms
1.10.2 Beispiel
| Spaltenname Datenbank | Datentyp Datenbank | Tag in Listenfeld |
|---|---|---|
| Jahr | datetime | Diagramm1-ReihenGruppierung1-Linien-Jahr |
| Ausgaben | decimal(18, 4) | Diagramm1-Spalte1-Summe |
| Einnahmen | decimal(18, 4) | Diagramm1-Spalte2-Summe |
| ID (auto increment) | int |
Tabelle: Beispiel Linien-Diagramm
Zusätzlich im AppBuilder Assistent / Listen die Liste bearbeiten und als Layout "Diagramm" auswählen.
1.11 Saeule
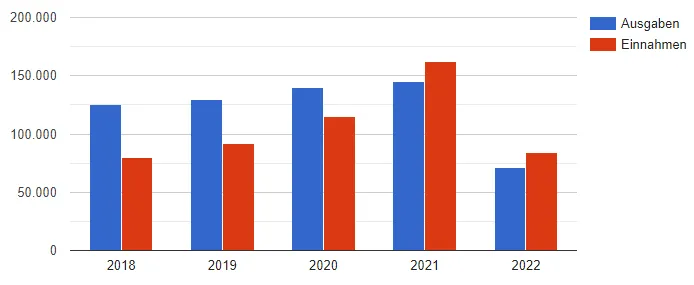
Abbildung: Säulendiagramm
Der Diagrammtyp "Saeule" stellt mehrere vertikale Spalten für jede Datenzeile dar. Für diesen Diagrammtyp gibt es viele Anwendungsfälle, z. B. den Vergleich von Werten, die nach Nachschlagewerten gruppiert sind, oder die Darstellung von Veränderungen im Zeitverlauf.
1.11.1 Datenstruktur
| Schlüsselwort | Datentyp Wert | Bedeutung |
|---|---|---|
| ReihenGruppierung1 | String (diskret) oder Nummer, Datum (kontinuierlich) |
Gruppenbeschriftung X-Achse |
| Spalte1 | Nummer | Säule 1 Werte in dieser Gruppe |
| SpalteN | Nummer | Säule N Werte in dieser Gruppe |
| SpaltenGruppierung1 | Nummer | Alternative zu Spalte 1-N. Die Gruppen werden automatisch über die Werte des Listenfeldes gebildet. |
Tabelle: Datenstruktur des Säulen Diagramms
1.11.2 Beispiel
Um den Diagrammtyp "Saeule" zu verwenden, fügen Sie das Schlüsselwort "Saeule" zu einem Listenfeld Tag "DiagrammX" hinzu und stellen Sie sicher, dass es durch Bindestriche (-) getrennt ist. Fügen Sie zudem zu Listenfeldern "ReihenGruppierung1" und "Spalte1" hinzu.
| Spaltenname Datenbank | Datentyp Datenbank | Tag in Listenfeld |
|---|---|---|
| Jahr | datetime | Diagramm1-ReihenGruppierung1-Sauele-Jahr |
| Ausgaben | decimal(18, 4) | Diagramm1-Spalte1-Summe |
| Einnahmen | decimal(18, 4) | Diagramm1-Spalte2-Summe |
| ID (auto increment) | int |
Tabelle: Beispiel des Säulen Diagramms
Zusätzlich im AppBuilder Assistent / Listen die Liste bearbeiten und als Layout "Diagramm" auswählen.
1.12 SaeuleGestapelt
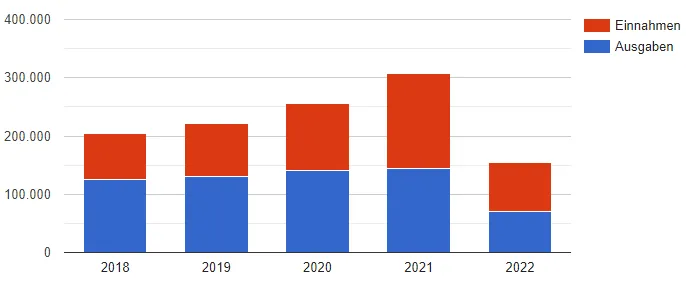
Abbildung: Säulendiagramm gestapelt
Wird, wie in im Abschnitt "Saeule" beschrieben, eine Spalte oder mehrere Werte angegeben, und der Diagrammtyp "SaeuleGestapelt" anstatt "Saeule" verwendet, werden die Flächen gestapelt angezeigt.
1.12.1 Datenstruktur
| Schlüsselwort | Datentyp Wert | Bedeutung |
|---|---|---|
| ReihenGruppierung1 | String (diskret) oder Nummer, Datum (kontinuierlich) |
Gruppenbeschriftung X-Achse |
| Spalte1 | Nummer | Säule 1 Werte in dieser Gruppe |
| SpalteN | Nummer | Säule N Werte in dieser Gruppe |
| SpaltenGruppierung1 | Nummer | Alternative zu Spalte 1-N. Die Gruppen werden automatisch über die Werte des Listenfeldes gebildet. |
Tabelle: Datenstruktur des Säulen Diagramms gestapelt
1.12.2 Beispiel
| Spaltenname Datenbank | Datentyp Datenbank | Tag in Listenfeld |
|---|---|---|
| Jahr | datetime | Diagramm1-ReihenGruppierung1-SaeulenGestapelt-Jahr |
| Ausgaben | decimal(18, 4) | Diagramm1-Spalte1-Summe |
| Einnahmen | decimal(18, 4) | Diagramm1-Spalte2-Summe |
| ID (auto increment) | int |
Tabelle: Beispiel des Säulen Diagramms gestapelt
Zusätzlich im AppBuilder Assistent / Listen die Liste bearbeiten und als Layout "Diagramm" auswählen.
1.13 Streu
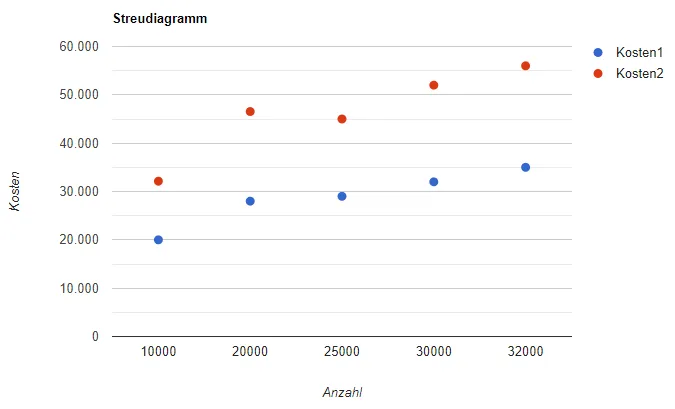
Abbildung: Streudiagramm mit Achsenbeschriftung und Diagramm Titel
In Punktediagrammen werden Punkte in einem Diagramm dargestellt. Wenn der Benutzer den Mauszeiger über die Punkte bewegt, werden Tooltips mit weiteren Informationen angezeigt.
1.13.1 Datenstruktur
| Schlüsselwort | Datentyp Wert | Beschreibung |
|---|---|---|
| ReihenGruppierung1 | Nummer | Datenpunkt X Werte |
| Spalte1 | Nummer | Datenpunkt Y 1 Werte |
| SpalteN | Nummer | Datenpunkt Y N Werte |
Tabelle: Datenstruktur Streu-Diagramm
1.13.2 Beispiel
Um den Diagrammtyp "Streu" zu verwenden, fügen Sie das Schlüsselwort "Streu" zu einem Listenfeld Tag "DiagrammX" hinzu und stellen Sie sicher, dass es durch Bindestriche (-) getrennt ist. Fügen Sie zudem zu Listenfeldern ReihenGruppierung1 und Spalte1 hinzu.
| Spaltenname Datenbank | Datentyp Datenbank | Tag in Listenfeld |
|---|---|---|
| Anzahl | int | Diagramm1-ReihenGruppierung1-Streu |
| Kosten1 | int | Diagramm1-Spalte1-Summe |
| Kosten2 | int | Diagramm1-Spalte2-Summe |
| ID (auto increment) | int |
Tabelle: Beispiel des Streu Diagramms
Zusätzlich im AppBuilder Assistent / Listen die Liste bearbeiten und als Layout "Diagramm" auswählen.
2 Allgemein
2.1 Gruppierung von Datumswerten
Wenn Sie ein Datum als Reihe in einem Diagramm verwenden, müssen Sie für jeden Datumswert Gruppen bilden. Andernfalls wird für jedes Datum eine Reihe erstellt. Dieses große Anzahl an Reihen macht das Diagramm meist unbrauchbar.
Anstatt jedes Datum als eindeutigen Wert aufzulisten, sollten die Daten in Bereiche eingeteilt werden, um einen besseren Überblick über die Daten zu erhalten. Lassen Sie uns zum Beispiel die Daten nach Quartal gruppieren. Fügen Sie das Schlüsselwort "Quartal" hinzu, um das Quartal eines jeden Datums zu berechnen.
Da bei einer Gruppierung nach Quartal die Information zu dem Jahr verloren geht, kann das über eine zusätzliche Reihe mit dem Schlüsselwort "Jahr" konfiguriert werden:
Doch was passiert wenn die Daten nach einem Datensatz gefiltert werden und so die Daten ggf. auf ein Quartal reduziert werden? Das Diagramm könnte nutzlos werden.
Um diesem Fall zu begegnen kann alternativ eine automatische Gruppierung über das Schlüsselwort "Datum" verwendet werden:
2.2 Reihen und Spalten sortieren
Angenommen, Sie haben ein Diagramm, welches die Anzahl der Bestellungen von bis zu 10 Kunden anzeigt. Standardmäßig sind die Reihen in aufsteigender alphabetischer Reihenfolge nach dem Namen der Spalten-Bezeichnung sortiert.
Manchmal kann es notwendig sein, die Zeilen nach einem Spaltenwert zu sortieren. Verwenden Sie "WertAufsteigendSortieren" oder "WertAbsteigendSortieren", um in absteigender Reihenfolge nach dem Zeilenwert zu sortieren.
Spalten können mit dem gleichen Schlüsselwort sortiert werden:
2.3 Diagramm Werte berechnen
Wenn für ein Diagramm kein Aggregat angegeben ist, wird das Diagramm die Anzahl der Datensätze in der Zelle berechnen, die in die Reihen- und Spaltengruppe fallen.
Alle verfügbare Aggregate sind:
| Schlüsselwert | Beschreibung |
|---|---|
| Anzahl | Standard. Jeder Datensatz wird gezählt. |
| Summe | Summiert jeden Wert in der Gruppe. |
| Minimum | Der kleinste Wert in der Gruppe. |
| Maximum | Der größte Wert in der Gruppe. |
| Durchschnitt | Die Summe dividiert durch die Anzahl in der Gruppe. |
Um einen anderen Wert für das Diagramm zu verwenden, muss eine Spalte angegeben werden. Kennzeichnen Sie das Datenfeld, das Sie verwenden möchten, mit der richtigen Diagramm-ID und weisen Sie ihm z.B. "Spalte1" zu.
2.4 Beschriftung der x- und y-Achse
Jedes Diagramm, das automatisch oder manuell definiert wurde, zeigt einen Titel an. Dieser Titel wird aus den Reihen-, Spalten- und Wertefeldern und ihren Eigenschaften, die für das Diagramm festgelegt wurden, zusammengesetzt.
Standardmäßig haben die Achsen keinen Titel. Sie können die Eigenschaften "TitelXAchse" oder "TitelYAchse" verwenden, um manuell einen Titel für die horizontale (X) bzw. vertikale (Y) Achse festzulegen.
Diagramm1-ReihenGruppierung1-Linie-Titel:'Beispiel Titel'
Diagramm1-TitelXAchse:'Beispiel X Achse'
Diagramm1-TitelYAchse:'Beispiel Y Achse'Bitte beachten Sie, dass nur ein Benutzerdefinierter String pro zusammengesetztem Tag möglich ist. Alle weiteren, wie in dem Beispiel gezeigt, müssen in einen neuen Tag dem Diagramm mit der entsprechenden ID zugeordnet werden.
2.5 Kontinuierlich VS Diskret
Die Hauptachse (meistens die X-Achse) eines Diagramms kann entweder diskret oder kontinuierlich sein. Bei einer diskreten Achse sind die Datenpunkte jeder Reihe entsprechend ihrem Zeilenindex gleichmäßig über die Achse verteilt. Bei Verwendung einer kontinuierlichen Achse werden die Datenpunkte entsprechend ihrem Bereichswert positioniert.
Auch die Beschriftung ist anders. Bei einer diskreten Achse werden die Bezeichnungen der Spalten als Beschriftungen verwendet. Bei einer kontinuierlichen Achse werden die Beschriftungen automatisch generiert: Das Diagramm zeigt gleichmäßig verteilte Gitternetzlinien, wobei jede Gitternetzlinie entsprechend dem von ihr repräsentierten Wert beschriftet ist.
Die Nebenachse (meistens die Y-Achse) ist immer kontinuierlich.