1 Tags
Listenfeldern und Kategoriefeldern können Tags zugeordnet werden. Die verfügbaren Tags werden bei dem Bearbeiten der Tags über einen Editor anschaulich dargestellt.
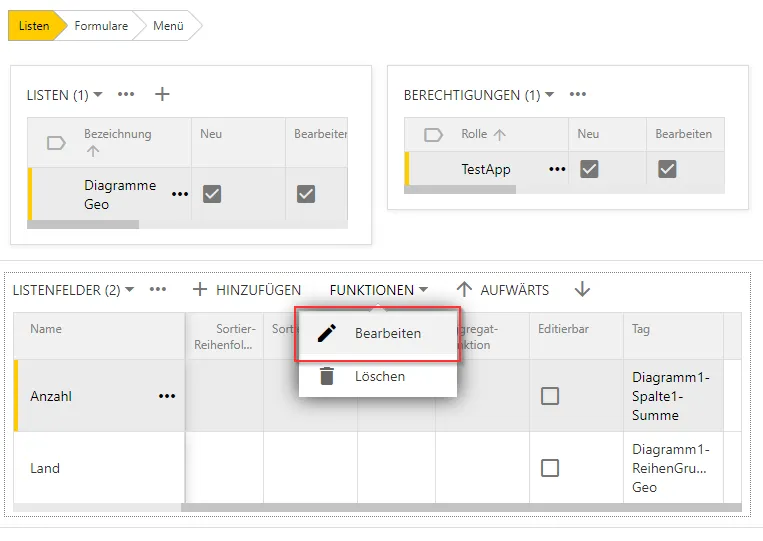
Die verfügbaren Tags für Listenfelder und Kategoriefelder unterscheiden sich dabei. In der folgenden Abbildung wird gezeigt, wie der Dialog zu dem Tag-Editor aufgerufen wird.
Abbildung2: Listenfeld bearbeiten um zu dem Tag-Editor zu gelangen
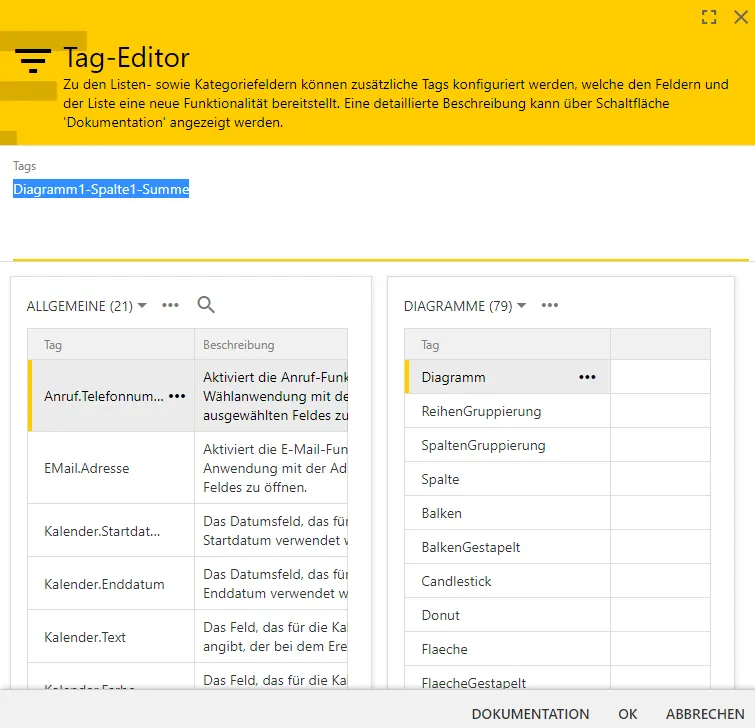
Wird das Listenfeld wie in der Abbildung bearbeitet, ist in dem folgenden Dialog am unteren Rand der neue Button "Tag-Editor" verfügbar. Tags können nur über den Tag-Editor (Abbildung 2) bearbeitet werden, welcher durch eine umfangreiche Validierungen vor Falsch-Eingaben schützt.
Abbildung2: Der Tag-Editor für die Listenfelder
Hinweis: Seit der mydatastream Version 2.0 können Tags für Listenfelder und Kategoriefelder angegeben werden. Vorher wurden die Tags über die Eigenschaft "Funktion" hinterlegt und es konnte nur eine "Funktion" pro Feld angegeben werden.
Mit den Tags können jetzt umfangreichere Konfigurationen für die Listen- und Kategoriefelder bereitgestellt werden.
1.1 Allgemein
Folgende Tags werden in der Tabelle "Allgemein" angezeigt:
| Schlüsselwort | Beschreibung | Listenfeld / Kategoriefeld |
|---|---|---|
| Anruf.Telefonnummer | Aktiviert die Anruf-Funktion, um die Wählanwendung mit der Nummer des ausgewählten Feldes zu öffnen. | Listenfeld |
| Barcode.Scanner | Aktiviert den Barcode-Scanner für das Kategoriefeld. Es werden 1-D und 2-D Barcodes in Aztec, Data Matrix, PDF417 und QR Code unterstützt. Hinweis: Bei Auswahllisten muss das Wertfeld und das Textfeld gleich sein. | Kategoriefeld |
| EMail.Adresse | Aktiviert die E-Mail-Funktion, um die E-Mail-Anwendung mit der Adresse des ausgewählten Feldes zu öffnen. | Listenfeld |
| Kalender.Startdatum | Das Datumsfeld, das für die Kalenderansicht als Startdatum verwendet werden soll. | Listenfeld |
| Kalender.Enddatum | Das Datumsfeld, das für die Kalenderansicht als Enddatum verwendet werden soll. | Listenfeld |
| Kalender.Text | Das Feld, das für die Kalenderansicht den Text angibt, der bei dem Ereignis angezeigt wird. | Listenfeld |
| Kalender.Farbe | Das Feld, das für die Kalenderansicht die Farbquelle für das Ereignis festlegt. | Listenfeld |
| Karte.Strasse | Aktiviert die Kartenansicht, mit der Lokalisierung der Strasse des ausgewählten Feldes. | Listenfeld |
| Karte.Land | Aktiviert die Kartenansicht, mit der Lokalisierung des Landes des ausgewählten Feldes. | Listenfeld |
| Karte.Postleitzahl | Aktiviert die Kartenansicht, mit der Lokalisierung der Postleitzahl des ausgewählten Feldes. | Listenfeld |
| Karte.Ort | Aktiviert die Kartenansicht, mit der Lokalisierung des Ortes des ausgewählten Feldes. | Listenfeld |
| Karte.Breitengrad | Aktiviert die Kartenansicht, mit der Lokalisierung des Breitengrades des ausgewählten Feldes. | Listenfeld |
| Karte.Laengengrad | Aktiviert die Kartenansicht, mit der Lokalisierung des Längengrades des ausgewählten Feldes. | Listenfeld |
| Karte.BreitengradAnlage | Wenn ein neuer Datensatz erstellt wird, wird der Breitengrad vom Browser angefordert und im Feld gespeichert. | Kategoriefeld |
| Karte.LaengengradAnlage | Wenn ein neuer Datensatz erstellt wird, wird der Längengrad vom Browser angefordert und im Feld gespeichert. | Kategoriefeld |
| Karte.KoordinatenAnlage | Wenn ein neuer Datensatz erstellt wird, wird die Geolokalisierung vom Browser angefordert und im Feld in der Form "Breitengrad,Längengrad" gespeichert. | Kategoriefeld |
| Karte.BreitengradAktualisierung | Wenn ein Datensatz geändert wird, wird der Breitengrad vom Browser angefordert und im Feld gespeichert. | Kategoriefeld |
| Karte.LaengengradAktualisierung | Wenn ein Datensatz geändert wird, wird der Längengrad vom Browser angefordert und im Feld gespeichert. | Kategoriefeld |
| Karte.KoordinatenAktualisierung | Wenn ein Datensatz geändert wird, wird die Geolokalisierung vom Browser angefordert und im Feld in der Form "Breitengrad,Längengrad" gespeichert. | Kategoriefeld |
| QRCode | Zeigt einen QR-Code zu dem Wert an. | Kategoriefeld |
| QRCode.WertVerstecken | Blendet den Wert zu dem QR-Code aus und es wird nur der QR-Code dargestellt. | Kategoriefeld |
| TextKopierenButton | Blendet einen Button zum Kopieren des Textes ein. | Kategoriefeld |
| SpaltenBreite.Bis319px@XXX@ | Breite Spalte bei Displaygröße 0-319px. XXX durch ganze Zahl ersetzen für Spaltenbreite in px. | Listenfeld |
| SpaltenBreite.Bis479px@XXX@ | Breite Spalte bei Displaygröße 319-479px. XXX durch ganze Zahl ersetzen für Spaltenbreite in px. | Listenfeld |
| SpaltenBreite.Bis575px@XXX@ | Breite Spalte bei Displaygröße 480-575px. XXX durch ganze Zahl ersetzen für Spaltenbreite in px. | Listenfeld |
| SpaltenBreite.Bis767px@XXX@ | Breite Spalte bei Displaygröße 576-767px. XXX durch ganze Zahl ersetzen für Spaltenbreite in px. | Listenfeld |
| SpaltenBreite.Bis991px@XXX@ | Breite Spalte bei Displaygröße 768-991px. XXX durch ganze Zahl ersetzen für Spaltenbreite in px. | Listenfeld |
| SpaltenBreite.Bis1199px@XXX@ | Breite Spalte bei Displaygröße 992-1199px. XXX durch ganze Zahl ersetzen für Spaltenbreite in px. | Listenfeld |
| SpaltenBreite.Bis1365px@XXX@ | Breite Spalte bei Displaygröße 1200-1365px. XXX durch ganze Zahl ersetzen für Spaltenbreite in px. | Listenfeld |
| SpaltenBreite.Groesser1365px@XXX@ | Breite Spalte bei Displaygröße ab 1366px. XXX durch ganze Zahl ersetzen für Spaltenbreite in px. | Listenfeld |
| Bezeichnung.Icon@NameIcon@ | Zeigt Icon anstatt der Bezeichnung an. Passendes Icon suchen https://fonts.google.com/icons und NameIcon ersetzen. | Kategoriefeld |
| KopftextFormulare | Der Wert dieses Feldes wird als Kopftext in allen verbundenen Formularen angezeigt. Standard: Wert der ersten Spalte. | Listenfeld |
| AutofokusFeld | Beim Öffnen des Formulars wird dieses Feld automatisch fokussiert. | Kategoriefeld |
1.2 Diagramme
Für Listenfelder können Diagramm-Tags verwendet werden, um eine Diagramm-Ansicht für die Liste zu konfigurieren.
Alle Diagramm-Tags beginnen mit dem Schlüsselwort "DiagrammX", wobei X die ID des Diagramms ist.
Diese Schlüsselwörter müssen mit Bindestrichen "-" kombiniert werden, um ein Tag zu bilden. Beachten Sie, dass Schlüsselwörter mit "X" einen ganzzahligen Wert erfordern, der das X ersetzt.
Beachten Sie, dass Schlüsselwörter in mehrere Tags aufgeteilt werden können. Wenn Sie zum Beispiel "Diagramm1-Reihe1-Flaeche" angeben, entspricht dies "Diagramm1-Reihe1 Diagramm1-Flaeche". Geben Sie keine doppelten Schlüsselwörter für dasselbe Diagramm an.
Bei einigen Schlüsselwörtern kann ein String-Wert angegeben werden. Dieses Schlüsselwort muss das letzte Schlüsselwort des Tags sein: Diagramm1-Balken-Titel:'Beispiel'.
Die Spalte "Beispiele" soll die Verwendung der Schlüsselwörter andeuten. Ausführliche Konfigurationen und Beispiele sind zu dem jeweiligen Diagrammtyp verlinkt.
| Schlüsselwort | Beschreibung | Beispiele. (Zeilenumbruch = unterschiedliche Felder) |
| DiagrammX | Notwendig. Der ganzzahlige Wert X bestimmt die Diagramm-ID, auf die die Eigenschaften angewendet werden. Es muss ein Diagrammtyp mit angegeben werden. X muss durch eine ganze Zahl ersetzt werden und darf nicht doppelt vorkommen. | Diagramm1-Balken |
| ReihenGruppierungX | Optional wenn die Liste bereits eine Gruppierung besitzt, ansonsten Notwendig. Das Listenfeld wird als Gruppierung der Reihe und die Gruppierung als Reihen-Bezeichnung verwendet. Jeder weitere Index der Reihengruppierung wird durch ein Komma separiert an die Reihenbezeichnung angehängt. X muss durch eine ganze Zahl ersetzt werden und darf für die Diagramm-ID nicht doppelt vorkommen. | Diagramm1-Balken Diagramm1-ReihenGruppierung1 -oder- Diagramm1-ReihenGruppierung1-Balken |
| SpaltenGruppierungX | Optional. Das Listenfeld wird als Gruppierung der Spalten und die Gruppierung als Spalten-Bezeichnung verwendet. Jeder weitere Spaltenindex X wird durch ein Komma an die Spaltenbezeichnung separiert angehängt. X muss durch eine ganze Zahl ersetzt werden und darf für die Diagramm-ID nicht doppelt vorkommen. Wird keine Spaltengruppierung angegeben, wird die Anzahl der Datensätze über die Reihengruppierung angezeigt. | Diagramm1-SpaltenGruppierung1-Balken |
| SpalteX | Optional. Wenn keine Spaltengruppierung vorhanden (SpaltenGruppierungX) wird eine einzelne Spalte über den Index X für das Listenfeld erstellt. Als Spaltenüberschrift wird die Beschriftung des Listenfeldes verwendet. Wenn eine Spaltengruppierung vorhanden ist, wird über SpalteX die Werte der SpaltenGruppierungX angesprochen, um beispielsweise eine andere Aggregatfunktion auf die Werte anzuwenden (Siehe Schlüsselwörter Summe/Minimum/Maximum usw.) oder um die Werte zu formatieren. X muss durch eine ganze Zahl ersetzt werden und darf für die Diagramm-ID nicht doppelt vorkommen. |
Diagramm1-Spalte1-Balken |
|
Balken BalkenGestapelt Candlestick Donut Flaeche FlaecheGestapelt Geo Kuchen Kuchen3d Linien Saeule SaeuleGestapelt Streu |
Notwendig. Mit diesem Schlüsselwort wird der Diagrammtyp festgelegt. Das Schlüsselwort muss mindestens in einem Tag, das auf DiagrammX verweist, angegeben sein. Wird kein Diagrammtyp angegeben, wird ggf. automatisch ein Diagrammtyp ermittelt, wird aber nicht empfohlen. | Diagramm1-Balken |
| Klein Mittel Gross |
Optional. Legt die Standardgröße für das Diagramm in der Benutzeroberfläche fest. | Diagramm1-Balken-Gross |
| TopX | Optional. Nur die oberste X Anzahl von Reihen oder Spalten wird beibehalten. Der Rest wird ausgeblendet. | Diagramm1-Balken-Top10 |
| Sonstige | Optional. In Kombination mit "TopX" werden die ausgeblendeten Reihen oder Spalten zu einer Reihe oder Spalte "Sonstige" zusammengefasst. | Diagramm1-Blaken-Top10-Sonstige |
| Datum | Optional. Mit diesem Schlüsselwort, das für ein DateTime-Datenfeld verwendet wird, berechnet der Server automatisch eine Darstellung zur Anzeige von Datums-Feldern. Eine Alternative zu den Tags "Jahr, Monat usw.", und reagiert dynamisch auf eine Filterung, also auf eine Reduzierung der Datensätze. | Diagramm1-Linie-Datum |
| Summe Minimum Maximum Durchschnitt Anzahl |
Optional. Diese Schlüsselwörter bestimmen den Wert, der bei der Berechnung der Zellen verwendet wird. Der Standart-Wert ist "Anzahl". | Diagramm1-Balken-Wert1-Anzahl |
| Tageszeit Sekunde Minute HalbeStunde Stunde Tag Wochentag Monatswoche Woche Kalenderwoche ZweiWochen Monat Quartal Jahr |
Optional. Diese Schlüsselwörter bestimmen den Modus für den Datumsbereich. Der DateTime-Wert wird geparst und der entsprechende Teil des Datums verwendet. | Diagramm1-ReihenGruppierung1-Linie-Jahr Diagramm1-ReihenGruppierung2-Quartal |
| Alle | Optional. DateTime-Datenfelder stellen sicher, dass jeder Bereich zwischen der ersten und der letzten Reihe oder Spalte vorhanden ist. | Diagramm1-Balken-Alle |
| LeerAusblenden | Optional. Die "leere" Reihe oder Spalte wird ausgeblendet. | Diagramm1-Balken-LeerAusblenden |
| BezeichnungAufsteigendSortieren BezeichnungAbsteigendSortieren WertAufsteigendSortieren WertAbsteigendSortieren |
Optional. Verwenden Sie das Schlüsselwort, um die Sortierreihenfolge für die Werte dieser Reihe oder Spalte festzulegen. Geben Sie "BezeichnungAufsteigendSortieren" oder "BezeichnungAbsteigendSortieren" an, um die Reihe oder Spalte alphabetisch oder numerisch zu sortieren. Geben Sie "WertAufsteigendSortieren" oder "WertAbsteigendSortieren" an, um die Reihen oder Spalten numerisch nach dem Wert selbst zu sortieren. | Diagramm1-Balken-BezeichnungAufsteigendSortieren |
| Maximieren | Optional. Das Diagramm nimmt den gesamten zugewiesenen Platz in der Ansicht ein. Achsenbeschriftungen und Titel werden innerhalb des Diagrammbereichs angezeigt. | Diagramm1-Balken-Maximieren |
| Fadenkreuz | Optional. Das Fadenkreuz wird für die Diagrammtypen Linie und Flaeche aktiviert. | Diagramm1-Flaeche-Fadenkreuz |
| Titel TitelYAchse TitelXAchse |
Optional. Geben Sie einen Text an, um den entsprechenden Titeltext festzulegen. Wichtig: Dieses Schlüsselwort muss das letzte Schlüsselwort des Tags sein und freie Texte dürfen generell nur einmal pro Tag vorkommen. |
Diagramm1-Balken-Titel:'Beispiel' |
| Format | Optional. Gibt ein Formatierungszeichen an. Unterstützte Formate sind "C" (Währung), "D" (Dezimal), "e" oder "E" (Wissenschaftlich), "F" (Festkomma), "N" (Anzahl), "P" (Prozent), "X" (Hexadezimal) Wichtig: Dieses Schlüsselwort muss das letzte Schlüsselwort des Tags sein und freie Texte dürfen generell nur einmal pro Tag vorkommen. |
Diagramm1-ReihenGruppierung1-Format:'D' |
| FormatSpaltenBeschriftung FormatReihenBeschriftung |
Optional. Legt fest, wie die horizontalen oder vertikalen Achsenbeschriftungen formatiert werden sollen. Unterstützte Werte sind "#Keine#", "#Dezimal#", "#Wissenschaftlich#", "#Prozent#", "#Waehrung#", "#Kurz#", "#Lang#". Wichtig: Dieses Schlüsselwort muss das letzte Schlüsselwort des Tags sein und freie Texte dürfen generell nur einmal pro Tag vorkommen. |
Diagramm1-SpaltenGruppierung1-Flaeche-Top3 Diagramm1-FormatSpaltenBeschriftung:'Prozent' Diagramm1-FormatReihenBeschriftung:'Dezimal' |
| RegionGeo | Optional. "RegionGeo" ermöglicht die Einstellung der Zoomstufe der Karte. Standardmäßig ist die Eigenschaft auf "Welt" eingestellt, um die gesamte Karte anzuzeigen. Der Wert kann auf einen Kontinent mit seinem dreistelligen Code oder ein Land mit dem ISO 3166-1 Alpha-2-Code eingestellt werden. Wichtig: Dieses Schlüsselwort muss das letzte Schlüsselwort des Tags sein und freie Texte dürfen generell nur einmal pro Tag vorkommen. |
Diagramm1-Geo-RegionGeo:'DE' -oder z.B. Europa- Diagramm1-Geo-RegionGeo:'150' |
| KruemmungLinien |
Optional. Aktiviert die Krümmung im Liniendiagramm. | Diagramm1-Linien-KruemmungLinien |
| InteraktivitaetLinien | Optional. Ermöglicht das Zoomen und Schwenken im Liniendiagramm. | Diagramm1-Linien-InteraktivitaetLinien |
| DarstellungPunkt | Optional. Geben Sie einen String-Wert an, um die Darstellung eines Punktes festzulegen. "#Kreis#", "#Dreieck#", "#Quadrat#", "#Diamant#", "#Stern#", "#Polygon#". Wichtig: Dieses Schlüsselwort muss das letzte Schlüsselwort des Tags sein und freie Texte dürfen generell nur einmal pro Tag vorkommen. |
Diagramm1-Linien-DarstellungPunkt:'#Kreis#' |
| GroessePunkt | Optional. Geben Sie einen Wert an, um die Punktgröße festzulegen. Wichtig: Dieses Schlüsselwort muss das letzte Schlüsselwort des Tags sein und freie Texte dürfen generell nur einmal pro Tag vorkommen. |
Diagramm1-Linien-GroessePunkt:'12' |
| Ausrichtung | Optional. Geben Sie einen String-Wert für die Ausrichtung des Diagramms an. '#Vertikal#', '#Horizontal#'. Wichtig: Dieses Schlüsselwort muss das letzte Schlüsselwort des Tags sein und freie Texte dürfen generell nur einmal pro Tag vorkommen. |
Diagramm1-Linien-Ausrichtung:'#Vertikal#' |
| Animation | Optional. Aktiviert die Ladeanimation. | Diagramm1-Linien-Animation |